

| Stateflow |   |
What Nonsmart Transitions Do
The following topics describe some of the behavior exhibited by transitions without smart behavior.
You can disable and enable smart behavior in transitions. See the section Setting Smart Behavior in Transitions.
Nonsmart Transitions Anchor Connection Points
Contrast the example in the section Smart Transitions Slide Around Surfaces with the example shown below.
1 |
2 |
3 |
4 |
5 |
6 |
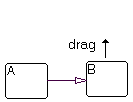
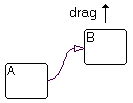
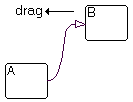
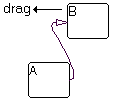
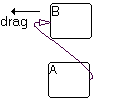
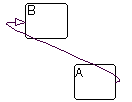
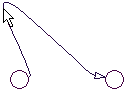
A nonsmart transition connects state A to state B. The mouse cursor is then placed over state B and left-click-dragged to new locations counterclockwise around A. When this occurs, state B turns to its highlight color but the transition remains unchanged, a sure sign of a nonsmart transition.
As B is moved around A, the transition changes into a distorted curve that seeks to maintain the original attachment points. These remain unchanged in position, although the angle of attachment is always perpendicular to the side of the state.
Nonsmart Transitions Distort Asymmetrically
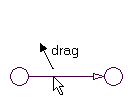
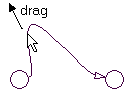
Simply by click-dragging on different locations along a transition without smart behavior, you can reshape it into an asymmetric curve suited to your individual preferences. This is illustrated in the following example:
1 |
2 |
3 |
For this example, use the following procedure:
 | What Smart Transitions Do | Changing Transition Properties |  |