

| Stateflow |   |
What Smart Transitions Do
The following topics discuss some of the behaviors of smart transitions:
Smart Transitions Slide Around Surfaces
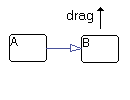
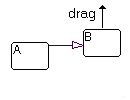
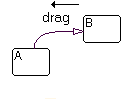
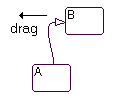
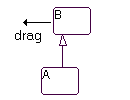
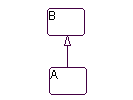
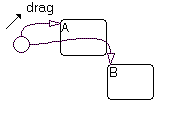
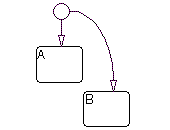
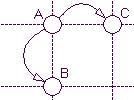
In the following example, state B is attached to state A by a smart transition. The example shows state B being dragged counterclockwise around the upper right corner of state A. When this occurs, state B turns to its selection color and the transition turns to a very light shade of gray, a sure sign of smart behavior. Dragging direction is shown by the arrows.
1 |
2 |
3 |
4 |
5 |
6 |
Note the following step-by-step behavior for the preceding example:
| Note A hop around a state's corner is a necessity because transitions are restricted from attaching at corners of states. |
As B continues to circle A, steps 1 through 6 repeat for each of A's remaining sides.
Smart Transitions Slide and Maintain Shape
While transitions with smart behavior allow their ends to slide around the surfaces of their connected objects, they also attempt to maintain their original shape during moving. In the following example, a pair of transitions with smart behavior slide during a resizing to maintain their original shape.
1 |
2 |
3 |
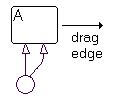
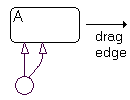
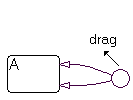
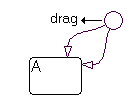
In the following example, the ends of a pair of transitions with smart behavior emanate from a junction and terminate in a state. As the junction is dragged around the state, the ends slide around the state and maintain the same relative spacing between each other. Direction is indicated by the arrows.
1 |
2 |
3 |
Smart Transitions Connect States to Junctions at 90 Degree Angles
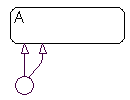
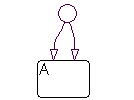
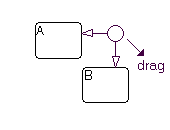
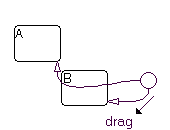
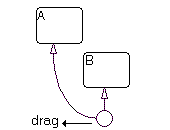
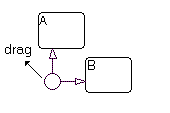
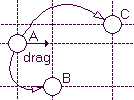
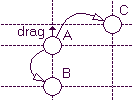
Straight-line connections to states must be in one of four directions: left, right, up, or down. To maintain their straightness, smart transitions from junctions always seek to connect to a state through equivalent locations on the junction (left, right, top, bottom). In the following example, a junction is connected to two states, A and B. Watch the behavior of two straight smart transitions as the junction is moved to different locations.
1 |
2 |
3 |
4 |
5 |
6 |
Smart Transitions Snap to an Invisible Grid
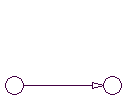
Junctions that are connected to other junctions with smart transitions will snap to an invisible grid consisting of horizontal and vertical lines that pass through the center of each junction. The following example depicts this behavior.
1 |
2 |
3 |
Here, the invisible grid is depicted for each of the three junctions by dashed vertical and horizontal lines. Each junction is connected to each other through nonlinear smart transitions:
Smart Transitions Bow Symmetrically
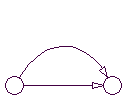
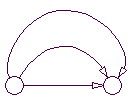
Transitions with smart behavior bow symmetrically between junctions. In the following examples, transitions with smart behavior are drawn between two junctions:
1 |
2 |
3 |
You can bow a smart transition between two junctions to any degree by placing the mouse cursor on any point in the transition (except the attachment points) and click-dragging in a direction perpendicular to a straight line connecting the two junctions. You can move the mouse in any direction to bow the transition but Stateflow only uses the component perpendicular to the line connecting the two junctions.
Disabling smart behavior for a transition allows you to distort the transition asymmetrically (see section Nonsmart Transitions Distort Asymmetrically). However, if you enable smart behavior again, the transition automatically returns to its prior symmetric bowed shape.
 | Setting Smart Behavior in Transitions | What Nonsmart Transitions Do |  |